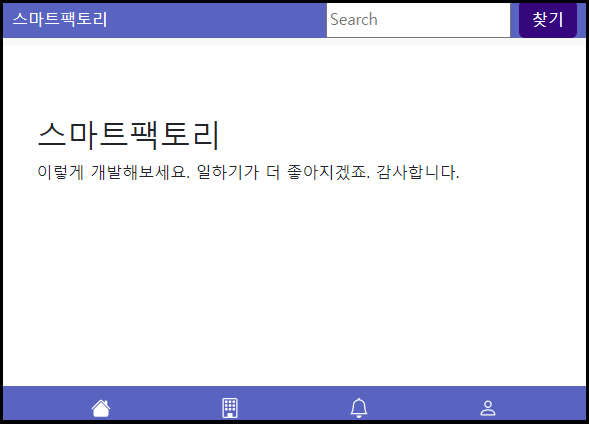
같이 공부해봅시다. 부트스트랩. 웹화면, 앱화면. 반응형웹이니 가능한 것이겠죠. 실제 만들고 싶은 디자인을 해보면서 만들어보아요. https://infott2t.github.io/smartfactory-app-design/ 다 만든 결과 페이지 입니다. github. 참조해보세요. html프로젝트 만들기 IDE툴. 저는 인텔리제이를 사용하는 군요. 프로그램을 열어주고... File > New > Project. 위와 같이 선택해 줌니다. index.html 파일 만들기 index.html 파일을 하나 만듬니다. 부트스트랩 기본 페이지 복사 붙여넣기 부트스트랩 페이지에서 template를 복사해서 붙여넣기 해줌니다. https://getbootstrap.com/ Bootstrap Powerful, exte..